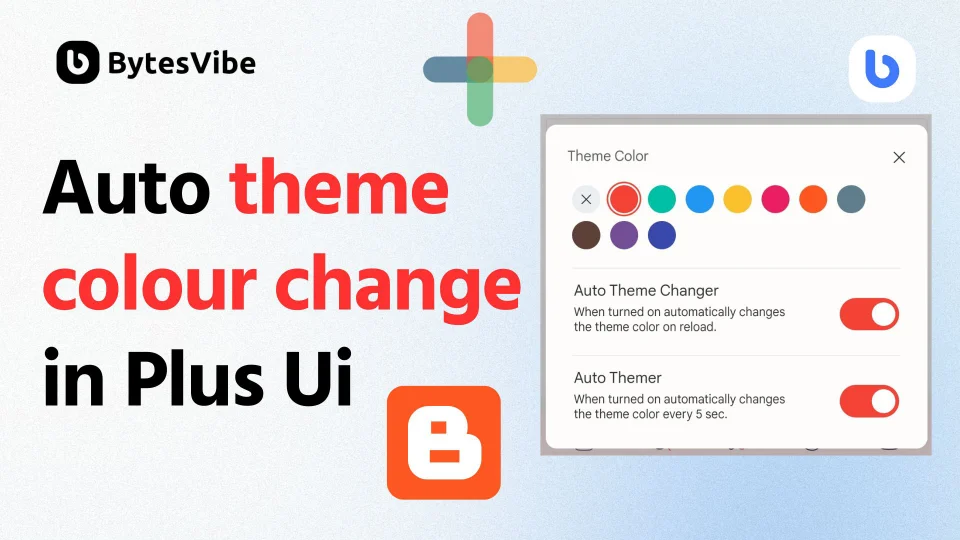
The Auto Theme Changer for plus ui blogger theme is a helpful addon for Blogger users. It allows blogger users to automatically switch between dark and light or others blogger theme colours that are available in Plus Ui theme.

In this blogger tutorial, Bytes Vibe will teach you guys on how to add Auto theme colour changer addon for Plus Ui Blogger theme? After adding this stylish Auto theme changer script in Plus Ui Blogger theme, our theme colour will continue to change automatically.
Benefits of Using Auto Theme colour Changer for Plus Ui:
- Users won’t need to manually toggle between themes. Our blogger site will automatically change colours.
- The theme will automatically changes colour when loading the site, posts, pages, safelink, categories, or refreshing the site.
- Auto theme colour changer will be disabled in dark mode because Plus UI theme lacks dark theme colors.
- We can improve user experience. This can lead to lower bounce rates and higher engagement.
- Auto theme colour changer for Plus Ui improves readability, reduces eye strain and shows visitors that our blogger site is up to date with current design trends.
How to add Auto theme colour changer script in Plus Ui?
This automatic theme colour changes script fits perfectly into the Plus Ui Blogger theme framework without the need for coding knowledge. Also it doesn’t slow down blogger website.
This Auto theme colour changer blogger codes are designed specifically for the Plus UI theme.
Now if you want to add Auto theme colour changer script in Plus Ui theme than follow these steps:
Step 1: Add CSS of Auto theme colour changer
To enable Auto theme colour changer in plus ui blogger theme, we need to add css. We can add css in two ways in Plus Ui theme. Both method works just fine in Plus Ui theme. But you need to chose only one method for css. But Bytes Vibe will share both method so that you can chose the one you like for Auto theme colour changer.
Before doing any changes in theme, it is highly recommended to take Backup of Blogger theme beforehand.
Method 1: Using inline CSS Style
To add Auto theme colour changer in plus ui theme with inline css method, follow these steps:

- Log in to Blogger Dashboard. And go to plus ui theme section.
- Than click on Edit Html from drop-down menu.
- Now search for
</head>in blogger theme. And paste the following codes right above it:
<style>
.head1,.para1,.para2{margin-left:6px}.head1{font-size:14px;font-family:"Google Sans Text";color:#343435;margin-bottom:-7px;font-weight:unset}.para1{margin-bottom:-11px}.brr{content:"";display:block;border-bottom:1px solid var(--contentL);margin:12px 5px}.brr-marginfix{margin-top:-6px}.cusP{margin-bottom:-20px}@media screen and (min-width:750px){.switch{left:205px;top:-48px}.Rtl .switch{left:-205px}}@media screen and (max-width:361px) and (min-width:322px){.switch{left:220px;top:-45px}.Rtl .switch{left:-220px}}@media screen and (max-width:321px){.switch{left:202px;top:-46px}.Rtl .switch{left:-202px}}@media screen and (max-width:376px) and (min-width:362px){.switch{left:240px;top:-45px}.Rtl .switch{left:-240px}}@media screen and (max-width:415px) and (min-width:395px){.switch{left:280px;top:-45px}.Rtl .switch{left:-280px}}@media screen and (max-width:394px) and (min-width:377px){.switch{left:255px;top:-45px}.Rtl .switch{left:-255px}}@media screen and (max-width:749px) and (min-width:416px){.switch{left:286px;top:-45px}.Rtl .switch{left:-286px}}.switch{position:relative;display:inline-block;width:55px;height:30px;margin-bottom:-2000px}.switch input{opacity:0;width:0;height:0}.slider{position:absolute;cursor:pointer;top:0;left:0;right:0;bottom:0;background-color:#ccc;-webkit-transition:.4s;transition:.4s}.slider:before{position:absolute;content:"";height:22px;width:22px;left:3.5px;bottom:4px;background-color:#fff;-webkit-transition:.4s;transition:.4s}input:checked+.slider{background-color:var(--linkC)}.drK input:checked+.slider{background-color:var(--darkU)}input:focus+.slider{box-shadow:0 0 1px #2196f3}input:checked+.slider:before{-webkit-transform:translateX(26px);-ms-transform:translateX(26px);transform:translateX(26px)}.slider.round{border-radius:34px}.slider.round:before{border-radius:50%}
</style>Code language: HTML, XML (xml)Now save your plus ui theme.
Method 2: Using an external CSS style cdn link
This is the 2nd method to add auto colour changer script in plus ui theme. Follow these steps:
- Log in to Blogger Dashboard. And again go to theme editing section.
- Search for
</head>and paste the following cdn link just above it:
<link rel="stylesheet" href="https://theamanstark.com/cdn/blogger/plus-ui/autoThemeChanger/latest/autoTheme.min.css" />Code language: HTML, XML (xml)Now save the theme settings. And our work is done with CSS.
We recommend using an external CSS CDN link to add styles. This method ensures that any updates made to the code will be added immediately on your site. However, if you plan to customize the widget’s design, the first method (embedding the CSS directly) would give you more control over the styling.
Step 2: Add JavaScript for Auto colour change in Plus Ui
After adding the css in our blogger theme, we need to add JavaScript for various functions like colour changes, time and many functions. Follow these steps to add JavaScript in Plus ui blogger theme:
- Log in to Blogger. From there go to theme section again and search for </body>.
- Paste the following JavaScript codes just above it:
<script src='https://theamanstark.com/cdn/blogger/plus-ui/autoThemeChanger/latest/autoTheme.min.js'></script>Code language: HTML, XML (xml)Step 3: Add Html file in Plus Ui theme
The last step of adding Auto theme colour change for plus ui theme is to add html code.
- Log in to blogger dashboard. Go to Edit Html.
- Now search for
<div class='cusP'>and add the following codes just before the end of <div class=’cusP’> section. Check this image for better understanding!
<div class="brr"/><h6 class="head1">Auto Theme Changer</h6><p class="para1">When turned on automatically changes</p><p class="para2">the theme color on reload.</p><label class="switch"><input id="theme-toggle" type="checkbox"/><span class="slider round"/></label><div class="brr brr-marginfix"/><h6 class="head1">Auto Themer</h6><p class="para1">When turned on automatically changes</p><p class="para2">the theme color every 5 sec.</p><label class="switch"><input id="auto-theme" type="checkbox"/><span class="slider round"/></label>Code language: JavaScript (javascript)Now save all the theme settings that we did to Add Auto theme colour changer for Plus Ui blogger theme. And finally our work is done!
So this is how we can Add Auto theme colour changer script in Plus Ui blogger theme. Now let’s check out the customisation part.
Customisation:
Now we can customise this colour pallet script for plus blogger theme. We can change the timer or let user turn on this Auto theme colour changer from Plus Ui header menu. We can easily do these customisation by adding a script in Plus ui theme. Follow these steps to customise Auto theme changer addon for Plus Ui Blogger theme:
- Log in to Blogger and go to Theme section. Click on Edit html.
- Now search for
</body>and paste the following code just above it:
<script></script>Code language: HTML, XML (xml)Here,
- autoThemerInterval: This defines the time interval (in milliseconds) for how frequently the theme changes (default is 5000ms, or 5 seconds). Change it to any second you want.
- defaultToggleState: This controls whether the Auto Theme Changer is activated by default for first time visitors. If set to true, the theme colour changer is enabled upon the first visit. If we set it to false than user will need to turn this on manually from Plus Ui header.
So this is how we can Add Auto theme colour changer for Plus Ui blogger theme. Adding the Auto Theme Changer into Plus UI Blogger theme not only enhances our visitors experience but it also keeps website modern and engaging. By allowing automatic switching between different colours modes, we can create a visually appealing environment for visitors. If you’re looking for a dynamic design or a user friendly interface in plus ui blogger theme than the Auto Theme colour Changer is a valuable addition that can significantly improve our site’s functionality.
Frequently Asked Questions
The Auto colour Theme Changer was specifically designed for the Plus UI theme. While it might work with other themes, it is best to test and ensure there are no compatibility issues.
No, the script is lightweight and optimized for fast performance. It won’t cause significant slowdowns on blogger site.
The script is compatible with most modern browsers that support system level theme detection. However, it’s always a good practice to test your website on different browsers and devices to ensure best functionality.
The Owner said that, Future updates will depend on user adoption and upcoming Plus UI upgrades.
Source – theamanstark