Welcome to Bytes Vibe website. In this Blogger Tutorial, we’re going to learn – How to create safelink in blogger for free with a random Post Generator. We will set up this safelink to generate a random Safelink post link every time a user clicks a link. Safelinks are useful for bloggers who are looking to monetize content or simply add an extra layer of redirection to their website.

What is Blogger Safelink?
A blogger safelink works as an intermediary page. It sits between the clickable URL and the final destination. This method can help blogger owner to generate ad revenue, protect links from abuse. Now let’s see How to Create a Safelink in Blogger with a Generator that Generates Random Posts Every Time.
If you are using themes of Pro Blogger Templates than they already have dedicated safelink page from where you can create blogger safelinks.
And if you use themes of Plus Ui blogger themes other than V3 than check this safelink tutorial. But the one in this post work on all themes.
How this blogger safelink works?
This tool do not automatically safelink every link on blogger posts or pages. We need to use Safe Link Generator page and convert links to safe links.
Here’s a step-by-step on how this automatic safelink work:
- Access the Safe Link Generator: User or Owner needs to go to the Safe Link Generator page.
- Convert the Links: Than users need to use the safelink generator to convert the regular links into safe links.
- Insert the Safe Links: Than users or owner need to copy the generated safe links and place them within Blogger posts or pages.
- User Experience: When other users click on the safe link that we generated before, they will first be redirected to a download page.
- Wait for Redirection: On the download page, users will need to wait for a few seconds before being redirected to the original link.
Why Should We Use a Safelink in blogger with a Random Post Generator?
Before we get into the steps on create safelink for blogger, let’s learn why using a safelink with a random post generator is helpful.
Overview: Safelink script for blogger
Step by Step Guide to Create a Safelink with Random Post Generator on Blogger
Now lets check this step by step blogger tutorial to create this safelink on blogger website. This safelink tutorial by Bytes Vibe will make sure that everything works smoothly on our Blogger site. Follow these steps to make safelink on main blog in blogger:
Step 1: Add Custom Safelink CSS
The first thing we need to do is to add custom css for this blogger safelink that automatically creates random posts. To add blogger safelink css follow this steps:

- Log in to Blogger website and Go to blogger dashboard.
- Go to theme section and click on Edit Html.
- Now search for
]]></b:skin>. - As the CSS file is quite large, I have uploaded it as text file. Download the file from below and paste the codes from that file above
]]></b:skin>:
Now after adding the css, Save the changes the we did to add automatic safelink in blogger. This css willl give blogger safelink a modern and stylish look.
If you are using blogger Plus Ui V3 than instead of ]]></b:skin>, paste the css below Custom CSS (Global). Line number 1733.
Step 2: Add Custom Safelink JavaScript
Now that we have added css file to make the safelink beautiful, we need to add JavaScript to make this automatic blogger safelink useable. With this JavaScript, we will get random posts every time in blogger. Follow these steps to add JavaScript for blogger safelink:
- Again we need to go in blogger theme section and than go to edit Html.
- To Add JavaScript for Random Post Generation, search for
</body>in blogger theme. - Now download the JavaScript file and copy all the js codes and paste the JavaScript above </body> tag:
Now again save blogger theme. With this now we will have a fully functional safelink page for blogger. By the way if you are using Plus Ui blogger theme, than you can chech this plus ui safelink tutorial instead.
Step 3: How to create safelink page in Blogger?
Now that we have added both css and safelink script for blogger. We need to now add safelink page in blogger site. Follow these steps to create Safelink Generator page in blogger blog:

- Go to the Pages section in Blogger.
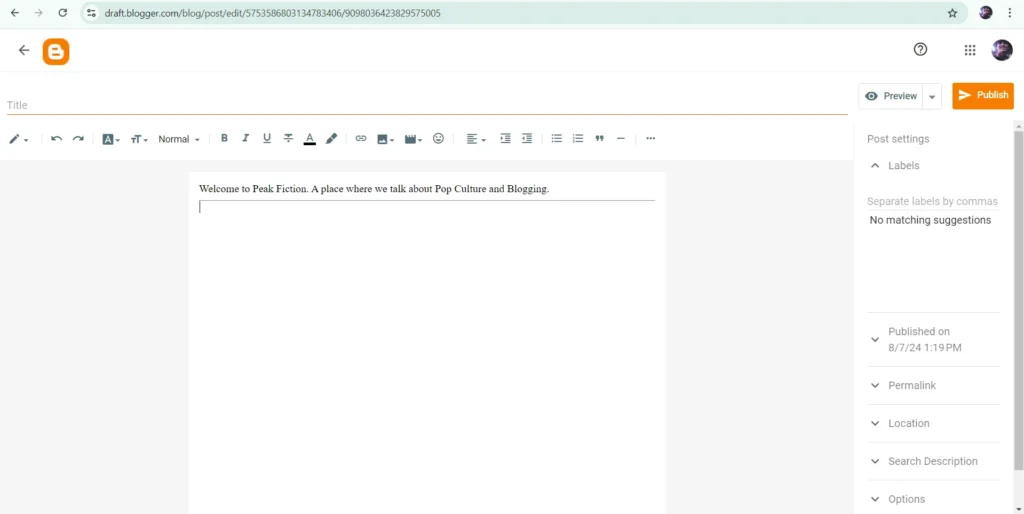
- Click on New Page and name it “Safe link Generator“.
- Now switch to HTML view in the blogger page editor and paste the following codes to create safelink Generator tool in Blogger:
<div class='panel panel-primary'>
<div class='panel-body'>
<div class='form-group'>
<div class='input-group'>
<input class='form-control' id='generateurl' oninvalid='this.setCustomValidity('Please Enter valid link')' placeholder='Enter your link here...' required='required' type='url' />
<span class='input-group-btn'>
<button class='btn btn-primary primary-color primary-color-border' id='btngenerate' oninvalid='this.setCustomValidity("Please Enter valid link")' required='required' type='button'><i aria-hidden='true' class='fa fa-shield fa-fw'></i> Generate</button>
</span>
</div>
</div>
<div class='hidden text-center' id='generateloading'><i class='fa fa-cog fa-spin'></i>
</div>
<div class='hidden' id='generatelink'>
<div class='form-group has-success'>
<div class='input-group'>
<input class='form-control' id='resulturl' onclick='this.focus();this.select()' readonly='readonly' type='text' />
</div>
<br/>
<div class='text-center'>
<button class='copytoclipboard btn-sm btn btn-success' data-clipboard-action='copy' data-clipboard-target='#resulturl' id='copytoclipboard'><span class='fa fa-floppy-o'></span> Copy URL</button>
</div>
</div>
</div>
</div>
</div>
<style>
#main-wrapper{width:100%}
#sidebar-wrapper{display:none}
<a href="https://www.bytesvibe.com" style="display:none;">Bytes Vibe</a>
<div>
</style></div>Code language: HTML, XML (xml)Now save all the changes. This page will give us Random article with safelink whenever we input a blogger post on this.
Step 4: Create download page for safelink
So the link we will get from step 3 will redirect users on this blogger page. The safelink download page will contain a timer and ads to encourage users to view advertisements while they wait.
- Again Go to the Pages section from Blogger dashboard.
- Click on New Page and name it “Download“.
- Switch to HTML view in the page editor and paste the following code:
<div id="timer"></div>
<div class="text-center">
<button class="btn bt-success hidden" disabled="" id="getlink">Get Link</button>
<!--Your Ad Code-->
</div>
This is a Safelink Download page by Bytesvibe.com. Edit this section. Write whatever you want here.
<div class="text-center">
<button class="btn bt-success hidden" disabled="" id="gotolink">Go to Link</button>
<div style="display: inline-block; margin: auto;">
<!--Your Ad code-->
</div>
</div>Code language: HTML, XML (xml)Now save the blogger page. User will come to this Download page by the safelink we will get from Step 3. So make sure that this page contents are attractive.
How to create safelink in blogger?
Now that our blogger safelink is set up, it’s time to start using it in our blog posts.
- Open the safelink generator page.
- Paste the link that you want to use for safelink. And than click on Generate Button.
- This safelink generator tool will give you a new link.
- Now open a blog post where we want to use the safelink. And paste the generated link whereever we want.
Now, whenever users click on this link, they’ll be taken to the Download page. And then they will be redirected to the main post post.
After doing all of the steps above if you see that the blogger Safelink Generator is not working, than this problem is because your blogger theme don’t have any jQuery installed. To solve blogger safelink not working follow these steps:
- Go to Blogger theme section and select Edit Html.
- Search for
<head>. And paste the following codes below it:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'/>Code language: HTML, XML (xml)Now save your changes in blogger theme and this safelink problem will be solved.
1. What is a Safelink Generator?
A Safelink is a tool that converts regular URLs into safe and monetized links. When users click on a generated safelink, they are first directed to an intermediate page (usually containing ads) before being redirected to the destination link.
2. Can I use the Safelink Generator for any type of link?
Yes, you can use the Safelink Generator for any URL. This includes – blog posts, external websites, affiliate links, or file download URLs.
3. Is it safe to use Safelink in blogger?
Yes, safelink is completely safe for both the creator and the user. It is simply a tool that redirects users through an intermediate page.
Final Thoughts
So this is How to create automatic Safelink in blogger. By setting up a safelink with a post generator, we can upgrade our blog in several ways. We’ll be able to generate more traffic, increase ad revenue and keep users engaged with random content. This method is not only a great way to protect and monetize our links but also a great strategy to drive users to explore different parts of our blog.